FAQ
faq.RmdComment modifier le texte présent dans la pop-up au moment de collecter les données ?
Avant de collecter les données des répondants, une pop-up demande leur accord. En cas de refus, la page est désactivée. Sinon, le répondant est invité à sélectionner sa zone d’habitation avant d’être redirigé vers le questionnaire.
Jusqu’à présent, le texte est en lorem ipsum. Il s’agit d’un texte illustratif.
Il existe deux façons de le modifier :
Dans le dossier
inst/templates/html_survey, le fichierscript.jscontient le code pour modifier ce texte. Il s’agit du fichier “générique” qui sera copié/collé dans l’ensemble des futurs dossiers des villes.Il est également possible de modifier le texte directement dans le dossier d’une ville. Par exemple, lors de la création d’une enquête pour Lille, un dossier
lillesera ajouté dansdev. Lors de la création du questionnaire, un dossiersurveyest ajouté avec une copie du fichierscript.js. Il est possible de modifier ce fichier dans le dossierdev/lille/survey. Le texte sera alors modifié pour Lille uniquement.
Comment gérer la redirection vers une infographie à l’issue de mon questionnaire Limesurvey ?
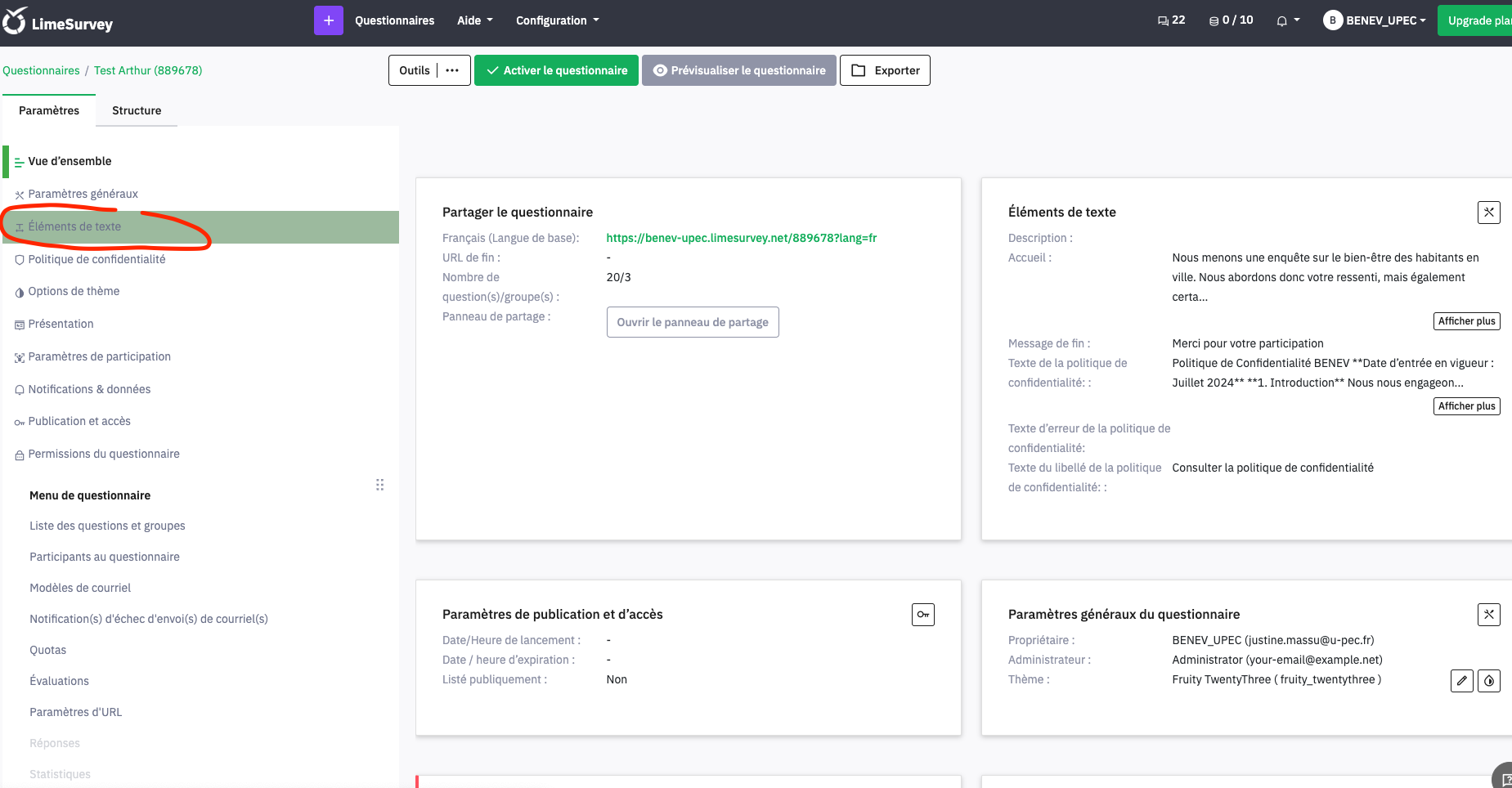
Dans LimeSurvey, pour ajouter à la fin du questionnaire, une
redirection vers une infographie, il faut se rendre sur l’onglet
Éléments de texte dans la barre de menu latérale.

Il faut ensuite modifier le message de fin.
Par défaut, la page de fin dans LimeSurvey est très “discrete”.
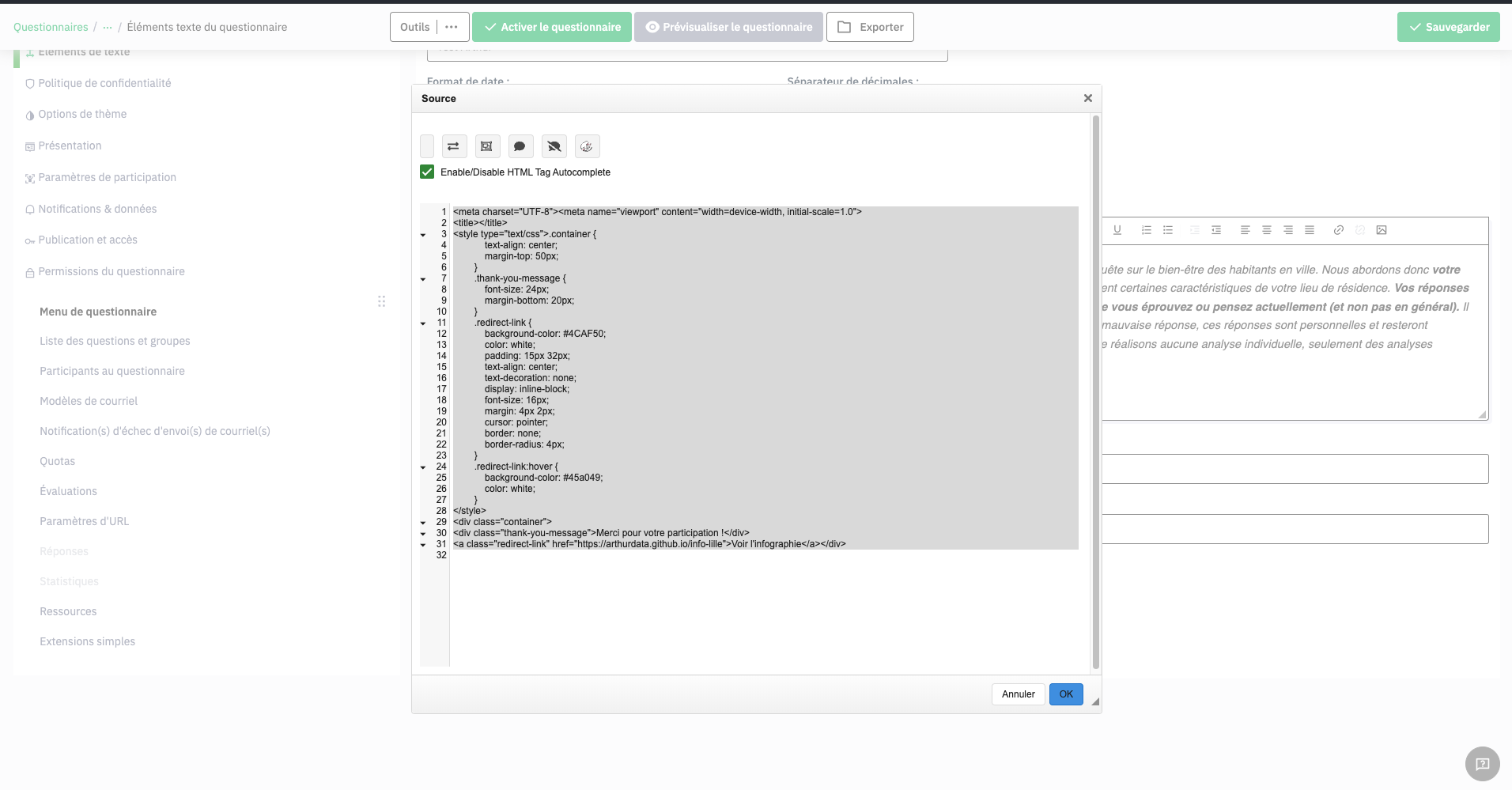
Afin de produire une - belle page - avec un bouton de redirection, il
est recommandé de modifier le message de fin en cliquant sur l’icône
Source, puis d’ajouter :
<meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style type="text/css">.container {
text-align: center;
margin-top: 50px;
}
.thank-you-message {
font-size: 24px;
margin-bottom: 20px;
}
.redirect-link {
background-color: #4CAF50;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
border: none;
border-radius: 4px;
}
.redirect-link:hover {
background-color: #45a049;
color: white;
}
</style>
<div class="container">
<div class="thank-you-message">Merci pour votre participation !</div>
<a class="redirect-link" href="https://arthurdata.github.io/info-lille">Voir l'infographie</a></div>
 Attention: La dernière ligne du
code précédent contient l’url de redirection.
Attention: La dernière ligne du
code précédent contient l’url de redirection.
Il faudra modifier
href="https://arthurdata.github.io/info-lille" par la
nouvelle url :
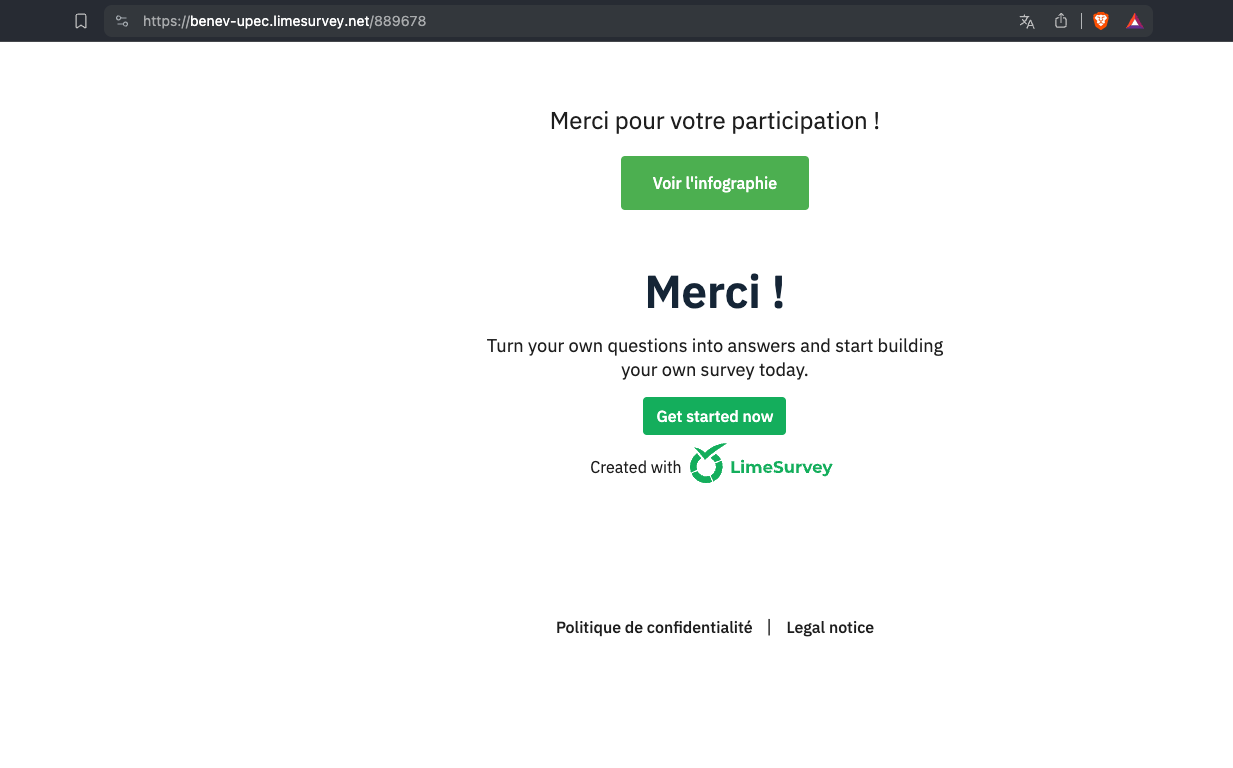
<a class="redirect-link" href="nouvelleurl">Voir l'infographie</a></div>Cela permet de générer une belle page de fin :

Comment ajouter la position dans une URL ?
Dans LimeSurvey
Par défaut, l’information de la position n’existe pas dans une url LimeSurvey.
Pour celà, il faut modifier le fonctionnement du formulaire.
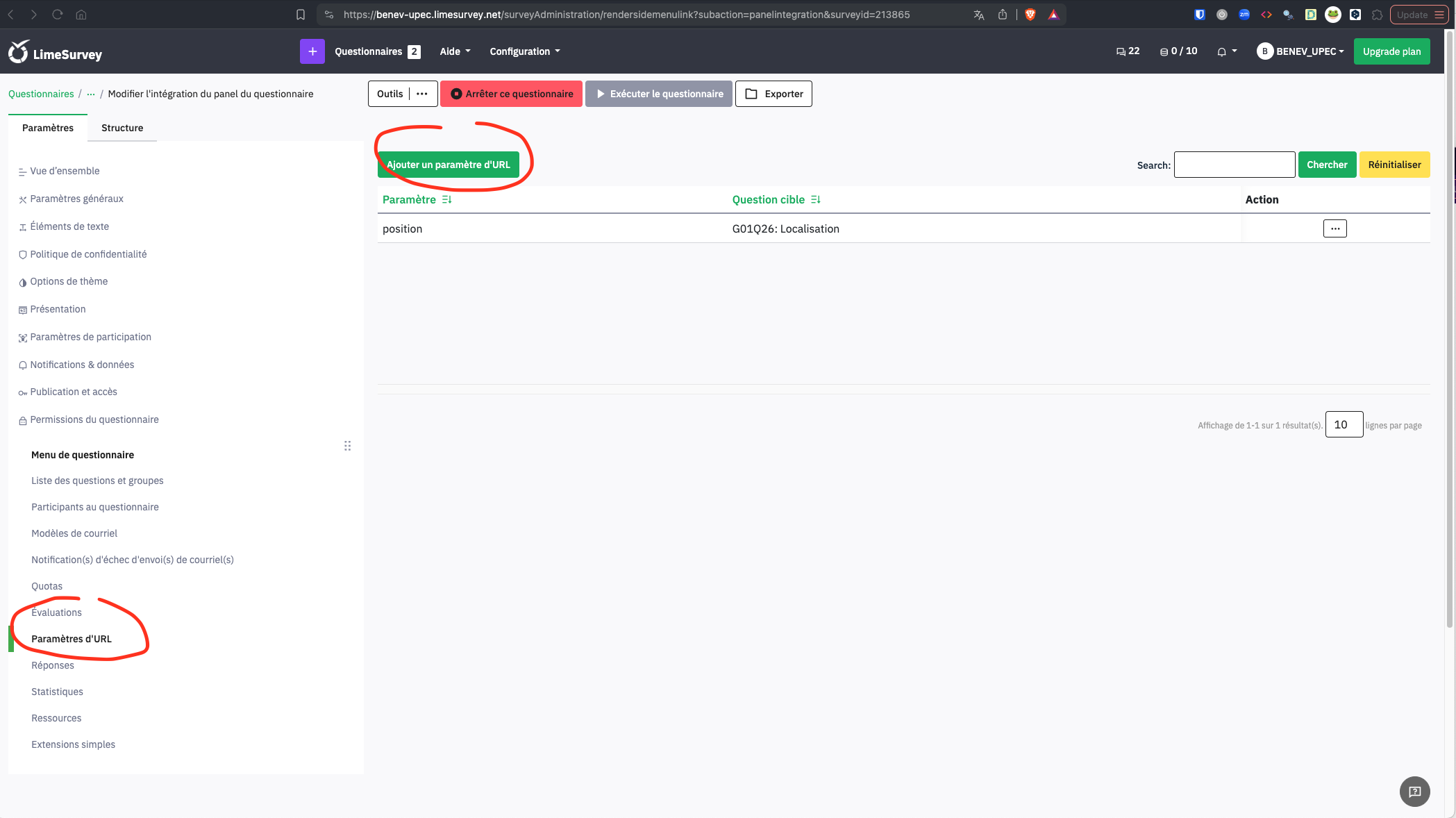
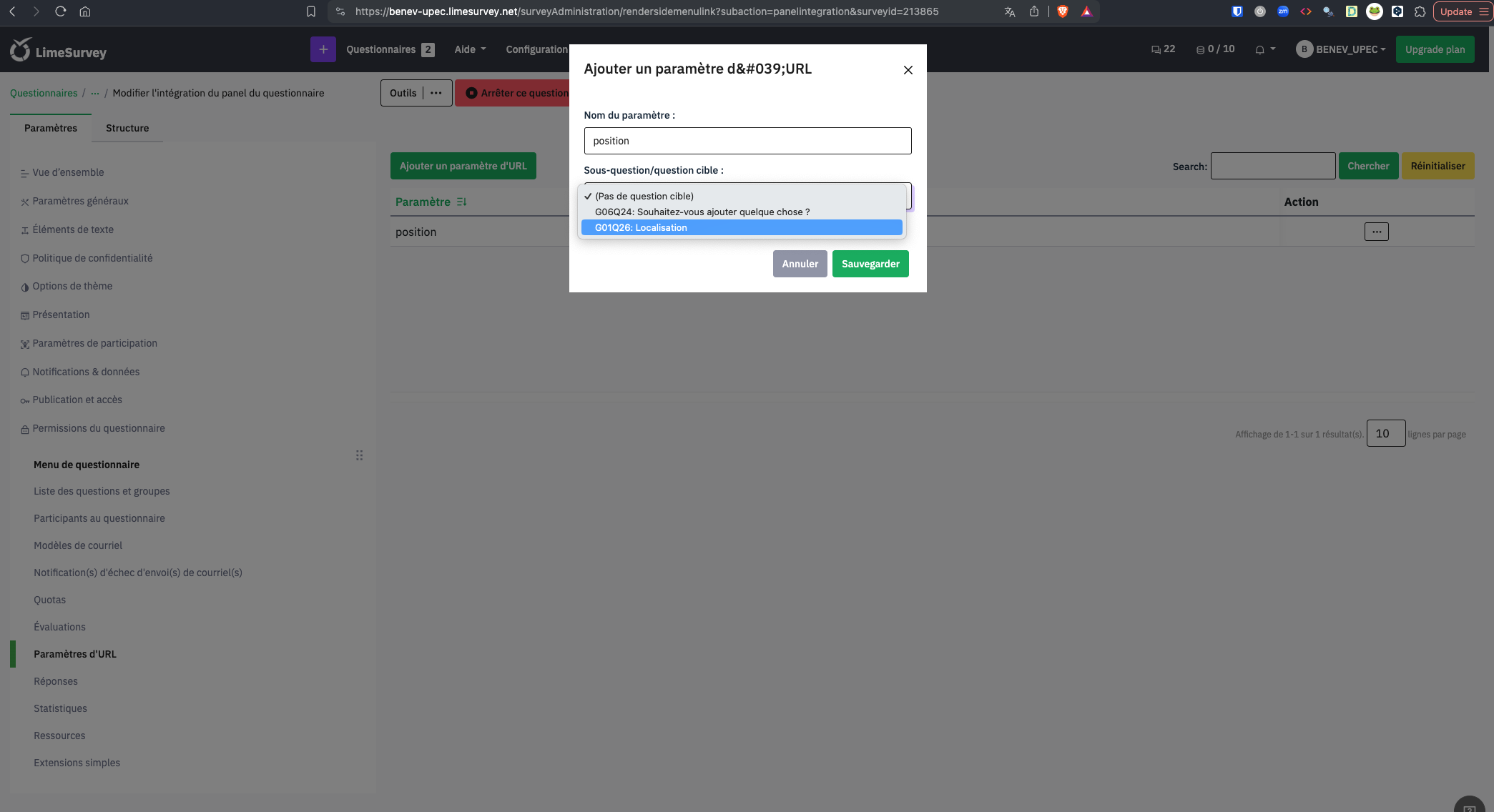
Dans l’onglet Paramètre d'URL sur LimeSurvey, cliquer
sur Ajouter un paramlètre d'URL.

Il faut ensuite créer le paramètre position :

Dans Typeform
Par défaut, l’information de la position n’existe pas dans une url Typeform. Pour celà, il faut modifier le fonctionnement du formulaire.
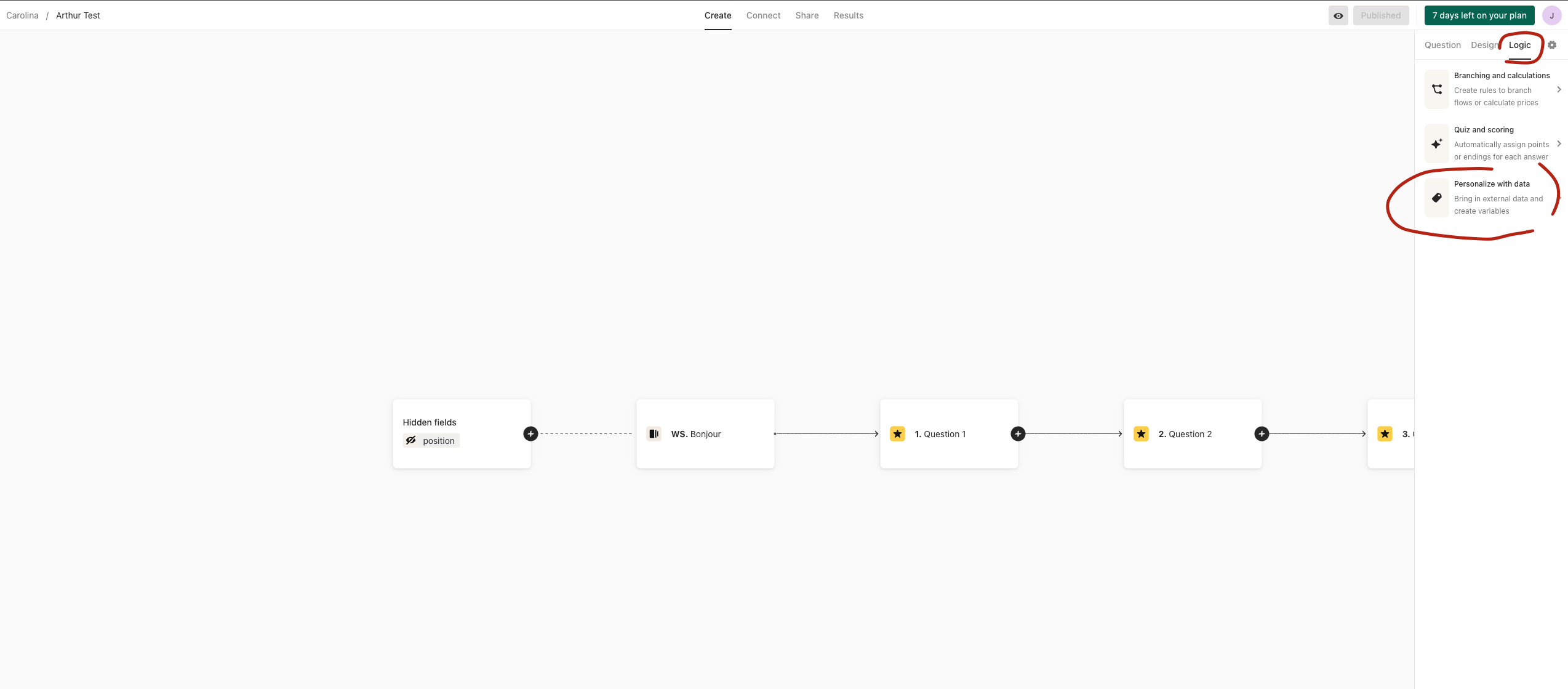
Dans l’onglet Create sur Typeform, se déplacer dans la
partie Logic.

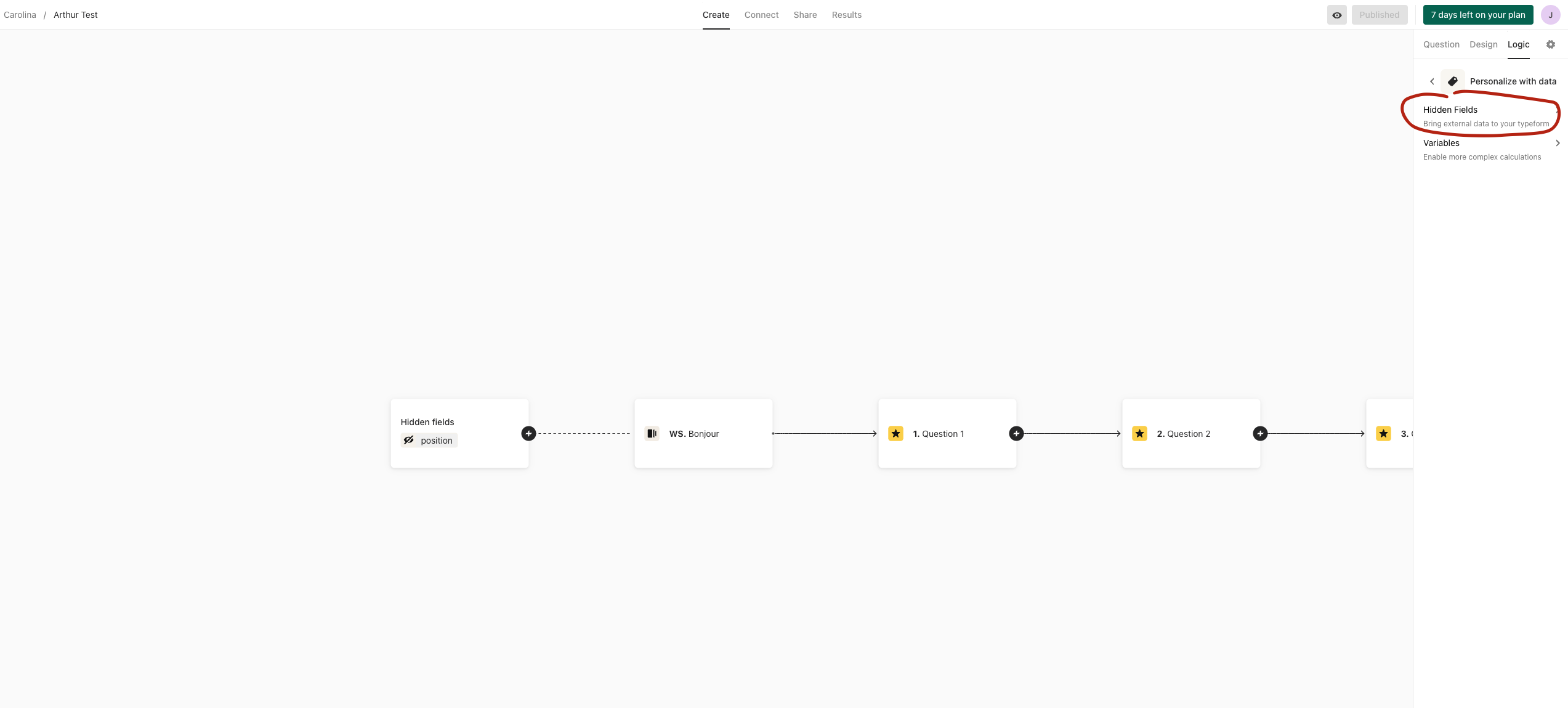
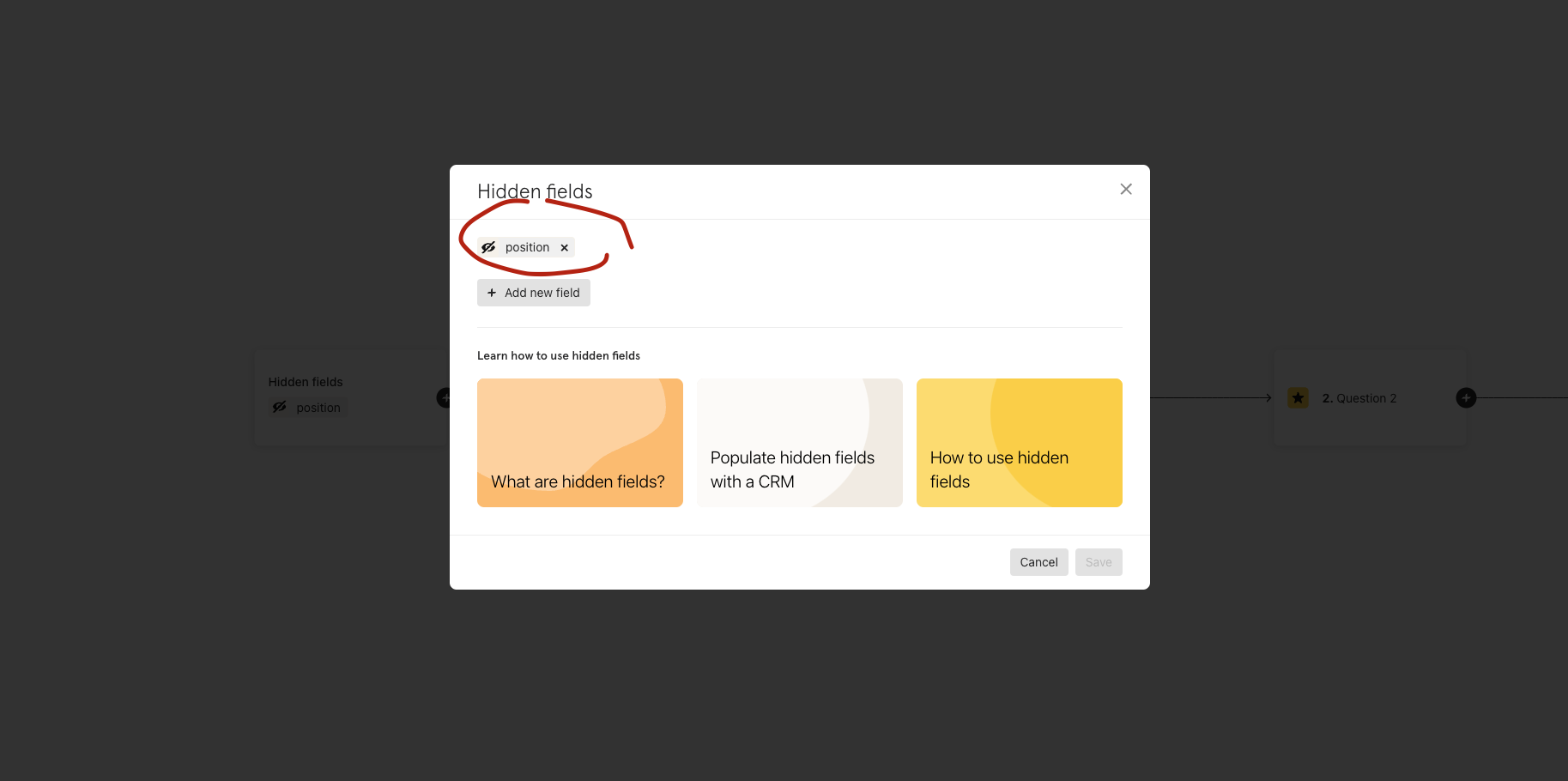
Il faut ensuite ajouter une variable cachée (hidden fields) :

Il est possible d’ajouter à ce moment l’information de la position dans l’url :

Comment déployer une infographie à la fin du questionnaire
Une fois le questionnaire répondu, le participant est invité à consulter une page d’infographie qui doit présenter des données globales.
Un fichier “template” est disponible ici :
inst/templates/infographies.
Téléchargez le contenu du dossier :
browseURL(
system.file(
"templates", "infographie",
package = "nature"
)
)Une fois téléchargé, il faut modifier le contenu du fichier
index.qmd avec le contenu souhaité.
Enfin, pour rendre disponible et consultable cette infographie :
Renderle fichierindex.qmdafin d’obtenir un fichierindex.htmlSuivre les étapes de la vignette
Créer et versionner un dossier avec Githubjusqu’à la partie “Déployer avec Github”Utiliser l’url de Github comme redirection vers une infographie à l’issue de mon questionnaire Limesurvey (voir plus haut dans cette faq)
Comment modifier le thème du rapport ?
Quarto permet de modifier le thème utilisé dans le rapport.
Dans l’en-tête suivante :
title: "Bien-être et végétalisation"
format:
html:
self-contained: true
toc: true
toc-expand: 2
toc-title: Naviguer dans le rapport
theme:
- flatly
- custom.scss
execute:
echo: false
params:
city: Créteil
---Le paramètre toc: true permet l’affichage d’une table
des matières jusqu’à une profondeur de niveau 2
toc-expand: 2. C’est à dire jusqu’aux titres de niveau 2
(ex : ## Titre niveau 2).
Le thème du rapport peut également être modifié à partir de
theme et en sélectionnant le thème depuis Bootswatch : https://bootswatch.com/.
Plus d’informations sont dispo ici :
https://quarto.org/docs/output-formats/html-themes.html
Le thème par défaut Flatly est modifié par le fichier
custom.scss qui permet de modifier la couleur du thème,
etc…
Pour modifier les couleurs des titres, cela se passe à la fin du fichier.
h1 signifie un titre de niveau 1 h2 signifie un titre de niveau 2
h1, h4, h5, h6 {
color: $primary;
font-family: $mulish;
}
h2, h3 {
color: $tertiary;
font-family: $mulish;
}Comment intégrer les données issues du questionnaire d’une ville ?
Afin d’analyser et d’utiliser les données issues d’un questionnaire, pour une ville, nous recommandons de :
Dans le dossier de la ville, placez le jeu de données (Excel ou csv) dans
Report,Lire les données avec la fonction adéquate,
Modifier le script de
data_for_map_preparation.qmdafin d’utiliser ces données
Comment mettre à jour le fichier national (ou mettre des données dans le package) ?
Tout se passe dans le dossier data-raw.
Ce dossier contient :
les données brutes (non transformées en format
rda),le script R pour - justement - les transformer au format
rda. Dans l’idée, toutes les données brutes possède un fichier R pour les transformer au formatrda.
Le code usethis::use_data permet de générer le fichier
rda.
Une fois générées les données au format rda doivent être
documentées.
Finalement, pour modifier les données : il faut changer le fichier brut qui contient les données + relancer le script.
Comment modifier la couleur d’une carte ?
Cela se passe dans le fichier
data_for_map_preparation.qmd :
A l’intérieur de ce fichier, tu as un code qui ressemble à ça :
bins <- seq(0, 5, by = 1)
my_palette_bien_etre <- colorBin(
palette = c("#f7d6e6", "#efadce", "#e685b5", "#cd568a", "#C12C6D", "#ab296a", "#801f4f","#561435", "#2b0a1a" ),
domain = bins,
bins = length(bins) - 1,
na.color = "transparent"
)
my_palette_nature <- colorBin(
palette = c("#dff1df","#c0e4bf", "#a0d79f", "#81ca7f", "#62BD60", "#4e974c","#3a7139", "#274b26", "#132513" ),
domain = bins,
bins = length(bins) - 1,
na.color = "transparent"
)
bins2 <- seq(0, 1, by = 0.15)
my_palette_ratio <- colorBin(
palette = c("#e8eef8","#a4bbe4","#769ad6", "#4978c9","#1C57BC", "#194ea9","#133C83", "#0e2b5e","#081a38"),
domain = bins2,
bins = length(bins2) - 1,
na.color = "transparent"
)Tu peux modifier manuellement les couleurs utilisées par les palettes.
Ensuite, tu dois calculer la couleur associée à ton critère. Cela se passe dans le code qui suit :
city_hex_l93_intersection_dataset <- city_hex_l93_intersection |>
left_join(dataset_group_by_localisation, by = c("id" = "Localisation")) |>
mutate(
across(
contains("critere"),
~ my_palette_nature(.x),
.names = "{.col}_color"
),
across(
contains("critere") & contains("bien_etre") & -contains("color"),
~ my_palette_bien_etre(.x),
.names = "{.col}_color"
),
across(
critere_ratio_bien_etre_nature,
~ my_palette_ratio(.x),
.names = "{.col}_color"
)
)Dans ce code, la palette my_palette_bien_etre est
utulisée pour les critères de bien-être et la palette
my_palette_nature est utilisée les critères de nature et
my_palette_ratio pour le ratio de bien-être nature.